Chào mọi người, hôm nay DR sẽ hướng dẫn các mẹo để các bạn có thể tuỳ chỉnh lại trang sản phẩm của WooCommerce một cách tối ưu và chuẩn UI/UX nhất.
1. Loại bỏ “san-pham” & “danh-muc-san-pham” trong URL WooCommerce
Sản phẩm mặc định trong WooCommerce trên WordPress sẽ có một đường dẫn rất dài dòng như là:
https://ten-mien.vn/san-pham/ten-san-pham
https://ten-mien.vn/danh-muc-san-pham/danh-muc-san-pham-con/ten-san-pham
Những phần mình bôi đen thật sự không cần thiết. Điều này gây ra một ảnh hướng lớn đến cách bạn SEO website khi URL có quá nhiều tầng & cấu trúc web sẽ rất khó để tối ưu.
Cách để xoá chữ “san-pham” & “danh-muc-san-pham” ra khỏi lên kết là dùng plugin
Dùng Plugin tuỳ chỉnh trong WooCommerce
Cách này theo mình thấy là nhanh nhất, bạn hãy tải một plugin có tên là Premmerce Permalink Manager for WooCommerce và active nó.

Sau đó nhấn Allow & Continue

Cuối cùng hãy chọn Category slug & Product slug là bạn đã xoá thành công những chữ “san-pham” & “danh-muc-san-pham” (hoặc ngôn ngữ tiếng anh là “product” & “product-category” khỏi đường dẫn của sản phẩm.

2. Di chuyển phần mô tả mặc định xuống dưới sản phẩm
Bình thường thì phần mô tả trong trang danh mục hoặc sản phẩm sẽ có bị chèn lên trên sản phẩm, làm những sản phẩm sẽ bị đè xuống bên dưới.
Tuy nhiên chỉ với một thao tác nhỏ thì bạn sẽ di chuyển được phần mô tả này xuống dưới chân sản phẩm.
Hãy copy đoạn code dưới đây và chèn vào file function.php trong WordPress. Lưu ý là chèn ở phía dưới cùng để nó không bị ảnh hưởng đến các hàm khác.
add_action( 'wp', 'tu_move_wc_archive_description' ); function tu_move_wc_archive_description() { if ( is_archive() ) { remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); remove_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_product_archive_description', 10 ); } }
Nếu bạn chưa biết file function.php ở đâu thì hãy vào Giao diện > Sửa giao diện > function.php. Bên dưới mình sẽ để ảnh hướng dẫn:


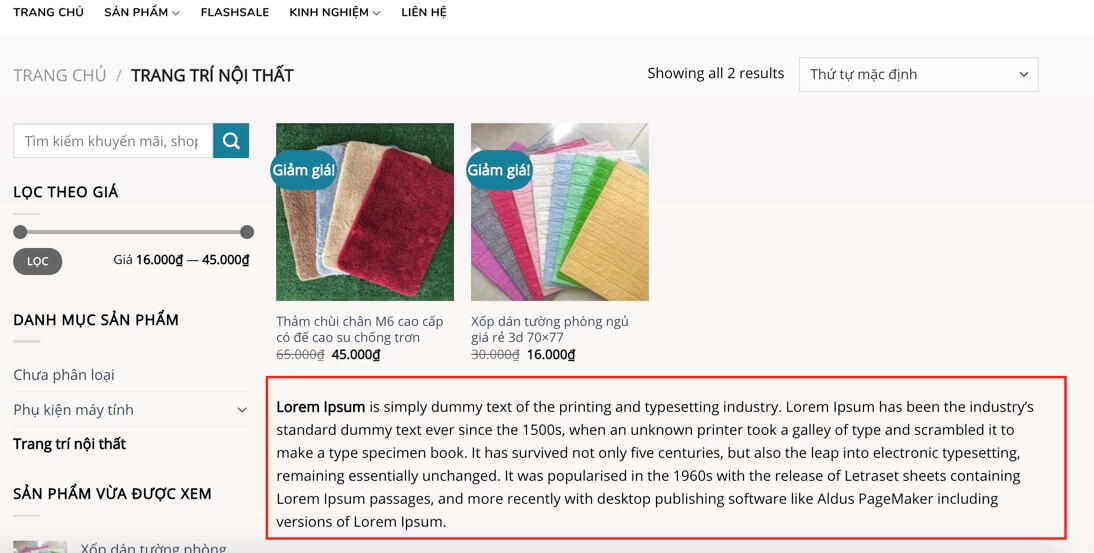
Như vậy là phần mô tả của bạn đã được chuyển xuống bên dưới sản phẩm như sau:

3. Thêm lựa chọn thuộc tính màu sắc sản phẩm
Các tuỳ chỉnh mặc định của woocomerce không cho phép bạn hiển thị phần lựa chọn màu sắc cho sản phẩm:

Tuy nhiên sẽ có plugin giải quyết vấn đề này:
Hãy tải plugin Variation swatches for woocommerce và kích hoạt nó.
Tiếp theo hãy vào thêm thuộc tính màu sắc vào woocomerce bằng cách vào Sản Phẩm > Các thuộc tính

Sau đó hãy thêm thuộc tính vào phần bên tay trái. Sau khi thêm xong hãy bấmđể thêm loại màu như: Đen, nâu…

Tiếp theo hãy làm theo thứ tự : Cài đặt sản phẩm thành sản phẩm có biến thể > Thêm thuộc tính sản phẩm > Thêm biến thể vào sản phẩm. Ở bước cuối cùng bạn hãy thêm giá, hình ảnh, tồn kho vào từng màu sắc là có thể hiển thị khung chọn màu

Nếu khung vẫn chưa hiển thị thì hãy vào Custom Css phần {.variations_form} bạn nó tắt hiển thị không nhé.
4. Loại bỏ các trường không cần thiết tại trang thanh toán
Thường thì trang thanh toán mặc định của woocommerce có rất nhiều trường không cần thiết như : thành phố, mã bưu điện, quốc gia, bang…
Nó làm khách hàng rất khó chịu vì điền nhiều trường, hãy bỏ bớt một vài trường chỉ với một plugin cực đơn giản.
Tải Checkout Field Editor for WooCommerce và cài đặt, sau đó chọn tất cả những trường không cần thiết và remove nó đi.

Thêm một phần nữa ở chỗ Edit bên góc trái bạn có thể bỏ required cho những trường không bắt buộc khách hàng phải điền vào!
Cám ơn đã theo dõi chuyên mục wordpress của DR và hẹn gặp lại ^^
Đánh giá 5 sao nếu thấy bài viết hữu ích nhé ^^
[Tổng: 2]
Founder của Digital By Rick.
Hy vọng những chia sẻ của mình giúp mọi người có thể làm Kinh Doanh Online, Marketing & Chuyển Đổi Số hiệu quả hơn.
