Bài 6 tiếp tục series Tự thiết kế website bằng WordPress sẽ hướng dẫn mọi người thiết kế giao diện trang bài viết của website.
Đây chính là giao diện mà các bạn đang nhìn thấy khi đọc bài viết bữa giờ.
Tuỳ chỉnh vị trí Sidebar
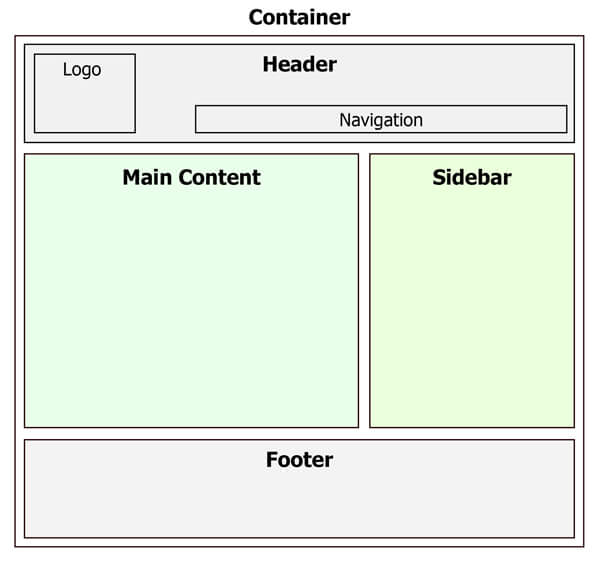
Sidebar menu là thuật ngữ cột nội dung bên cạnh bài viết, chia giao diện bài viết ra làm 2 phần.
Tỷ lệ này thường là 7:3, 7 cho bài viết và 3 cho sidebar.

Đây cũng chính là giao diện mặc định của theme Flatsome khi mới cài đặt vào web. Hiện thì giao diện bài viết của mọi người cũng đang như vầy.
Có 2 loại giao diện là chứa Sidebar và không chứa Sidebar
Bạn có thể tuỳ chỉnh vị trí của sidebar là trái hoặc phải trong bài viết.
Vào Giao diện > Tuỳ Biến > Blog > Blog Single Post. Bạn có thể chọn 3 vị trí của Sidebar là:
- Sidebar bên tay trái
- Sidebar bên tay phải
- Không Sidebar


Hãy chọn theo ý bạn muốn và bấm Đăng
Giao diện không chứa Sidebar thì chỉ xuất hiện text ở giữa và chứa hai khoảng trống ở hai bên, bạn có thể tham khảo hình dưới.

Giao diện của Digital By Rick là giao diện gì mà lại có tận 2 sidebar?
Theo cá nhân mình giao diện 2 sidebar chính là giao diện tối ưu UI/UX của blog nhất tại thời điểm hiện tại. Vì người đọc có thể theo dõi Mục lục của bài viết bên sidebar trái và có thể tiếp nhận những thông tin mình muốn ở sidebar phải.
Tuy nhiên, giao diện này cần can thiệp đến code và một vài cài đặt nâng cao để tạo thêm 1 sidebar thứ 2, nó khá phước tạp với người mới. Nên mình sẽ không thể hướng dẫn chi tiết trong series này 🙁
Cách cài đặt Widget vào Sidebar Menu
Sau khi biết được cách chỉnh vị trí cho sidebar, thì bạn hãy chọn giao diện phù hợp nhất với nhu cầu của mình nhé.
Nếu bạn chọn giao diện có Sidebar Menu, thì tiếp theo phải thêm các widget (các công cụ nội dung) vào sidebar của mình.
Hãy vào Giao diện > Widget

Giao diện tuỳ chỉnh Widget đã xuất hiện, bấm vào từng phần sẽ hiện lên một thanh menu tuỳ chỉnh
Ban đầu bạn hãy bấm vào dấu ba chấm dọc ở cuối thanh menu > Gỡ bỏ khối để xoá tất cả đi nhé.

Hãy tiếp tục bấm vào dấu cộng màu xanh dương, bảng thêm widget sẽ hiện ra, trong đây có rất nhiều widget bạn có thể thêm vào như hình ảnh, bài viết liên quan, các danh mục bài viết…
Mình sẽ hướng dẫn bạn thêm mục các bài viết liên quan vào trước nhé.
Trong thanh tìm kiếm của Sidebar Menu hãy nhập “rec” là sẽ hiện ra một mục là Flatsome Recent Posts, Click và kéo qua mục của sidabar bên tay phải.

- Title: Hãy nhập “Bài viết liên quan”, nó chính là tiêu đề của mục các bài viết của bạn
- Number of posts to show: Đây chính là số bài viết sẽ xuất hiện trên sidebar, thường thì nên chọn 3 – 5
- Show thumnail: Hiện hình ảnh đại diện của bài viết
Sau đó bạn cập nhật, và vào mục Bài viết để xem thử một bài viết bất kì, giao diện sidebar của bạn nay sẽ xuất hiện như sau:

Như vậy là đã xong trang bài viết, ở phần giao diện còn một phần rất quan trọng nữa là tuỳ chỉnh Header, Footer & một vài thứ liên quan đến kiểu dáng mà màu sắc của web.
<< Bài 5 : UX Builder wordpress và 3 bước lột xác giao diện trang chủ
>> Bài 7 : Dùng Customize để tuỳ biến Header, Footer & Style wordpress
Đánh giá 5 sao nếu thấy bài viết hữu ích nhé ^^
[Tổng: 1]
Founder của Digital By Rick.
Hy vọng những chia sẻ của mình giúp mọi người có thể làm Kinh Doanh Online, Marketing & Chuyển Đổi Số hiệu quả hơn.
